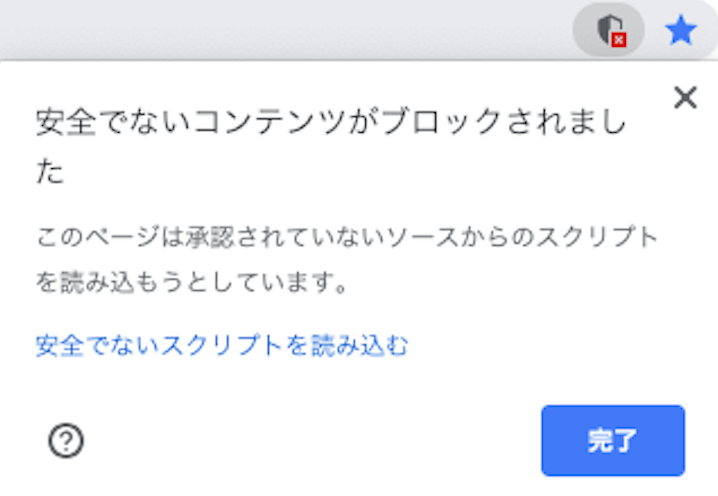
Chromeのアドレスバーに「安全でないコンテンツがブロックされました」と表示されている場合の対応方法について説明します。
SSL化後にページ内でhttpsではなく、httpでソースコードを読み込んでいる箇所があるのがエラーの原因です。
意外と対処できていないサイトが見受けられますが、難しくはないので確実に対応しておきたいところです。
 メモ男
メモ男Chromeにエラーが表示されてなければ大丈夫
 アプ神
アプ神セキュリティアイコンに×マークがついてたら対応が必要
SSLエラーの解決方法

自分のサイトを閲覧した際に、Chromeのアドレスバーの右端にエラーマークが表示されていることがあります。
クリックすると「安全でないコンテンツがブロックされました」とSSLエラー文言が表示されますが、このような場合は対応が必要になります。
安全でないサイトについての警告表示は、Google Chromeのヘルプセンターに詳細が記載されているので参考にしてください。
まずはSSLエラーが表示されている箇所について、サイト内を確認していきましょう。
- CSSやJavaScriptなどhttp経由になっている
- iframe内でhttpが表示されている
SSLエラー発生箇所の確認
設定>その他のツール>デベロッパーツールでも可
http://〜が表示されている箇所を探す
まずは実際にエラーが起きている箇所について、デベロッパーツールを使いながら確認していきましょう。
ブラウザの検索コマンドを使うと、簡単に見つけることができます。
- Windowsの場合 Ctrl+F
- Macの場合 ⌘ command+F
SSLエラーの対処方法
CSSやsns.phpなどWordPressのテーマ編集から該当の箇所を探す
サイト全体を確認する必要があります
エラー表示が消えるまで繰り返す
これはサイトのSSL化がちゃんとできていないため起こるエラーです。
WordPress初心者や技術的な見解があまりない人は、エックスサーバー
![]() でのSSL化が1番楽です。
でのSSL化が1番楽です。
WordPressのSSL化については、わいひらさんの寝ログのエックスサーバーでのSSL化手順記事を見るのが早いですね。
使っている人が多いレンタルサーバーは、様々なナレッジや使い方がブログやWEB上に落ちています。
対処方法や手順に困った時は、ネットで調べて解決できることが多いのでありがたいですよね。
 アプ神
アプ神Cocoonのサポートフォーラムを見てても、わいひらさんには足を向けて眠れないです
 メモ男
メモ男その他のレンタルサーバーはヘルプなどを確認しながら、対処を進めましょう
常時SSL化について
サイトの一部のみではなく、サイト全体をhttps化することを常時SSL化と言います。
Chromeなどの主要なブラウザでは、WEBサイト全体をhttps化することが求められています。
これはインターネットにおけるセキュリティの向上が目的で、https化して通信を保護することが必須になっているのです。
https化されていないとアドレスバーに警告が表示され、Chromeでは「保護されていない通信」と表示され、Safariでは「安全ではありません」と表示されてしまいます。
WEBサイト運営者にとってはアクセスの減少に大きく影響を与える可能性があるため、常時SSL化は必ず対応するようにしましょう。
WordPressのおすすめサーバー3選

WordPress用のレンタルサーバーは沢山ありますが、目的や性能、パフォーマンス面などを比較してそれぞれ3つピックアップしています。
初心者向けはエックスサーバー
大きなトラブルもなく、安定したレンタルサーバーを望むならエックスサーバー
![]() がおすすめです。
がおすすめです。![]()
長年の実績があり、現在も多くのアフィリエイターが利用しています。
また、設定方法やトラブルシューティングが記載されたブログ記事もたくさんあるため、参考になる情報を簡単に探すことができます。
\ 王道のエックスサーバー /
中級者向けはConoHa WING
国内のレンタルサーバーで、処理速度がもっとも早いのがConoHa WING
![]() です。
です。
画面UIが扱いにくかったり、SSLの更新でトラブルがあったりと課題はあるものの、サーバーのパフォーマンスは非常に高いです。
サービス自体の歴史は浅いですが、著名アフィリエイターにも人気です。
\ キャンペーンを確認! /
上級者向けはラッコサーバー
ブログやサイトを立ち上げて、収益がで始めるとサイトを売却して大きな利益を得る方法が流行っています。
将来的にサイトを売却したい人には、ラッコサーバーが圧倒的におすすめ。
ラッコサーバーはリアルタイムのサーバー契約譲渡が行えるため、サーバー移転などの頻雑な作業もなく、スムーズにサイトを売却することができます。
\ サイト売却したいなら /


コメント